










一:Code Cola是一个可视化编辑在线页面css样式的chrome插件。
并能通过配置到服务器上的文件进行在线编辑。相信大家都知道,网页设计出来以后,其样式都是不能在浏览器上修改的,只有设计网页的作者才能修改,但是有了这款Code Cola插件,用户就可以直接在浏览器上修改你打开的网页,该插件并不是直接修改原版网页,只是利用遮罩在浏览器上添加一个虚幻的效果,一旦您使用其他浏览器打开相同的网页,特效就不存在了,就像是为网页添加一个新的图层一样!在安装了这款插件后,使用者可以在页面中点击页面模块来查看相应的样式信息,同时还能通过插件查看网页的样式代码以及整体代码。

Code Cola插件功能
1、code cola是一款可以改变你浏览器网页效果的工具,支持二十多种设置
2、可以获取改变网页的连接地址,将一个HTML文件修改文字、修改颜色、修改背景
3、可以搜索网页,如果您有指定的HTML文件,就输入地址,这样就能修改了
4、在修改当前的网页,您启动浏览器后,随机打开一个网页,然后利用code cola修改
5、可以查看实时效果,修改以后,点击保存,鼠标点击页面即可查看
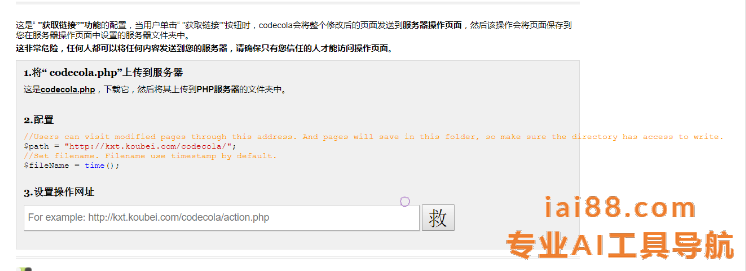
二:通过这款插件,使用者还可以查看并修改网页的整体代码。当然,要修改代码需要在服务器中上传并配置Code Cola插件的PHP文件。

1、Code Cola插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。
2.离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页面,它会提示你是否安装该插件。

插件唯一标识:lomkpheldlbkkfiifcbfifipaofnmnkn
不能访问谷歌地址的,可通过本站直接下接:iai88.com_lomkpheldlbkkfiifcbfifipaofnmnkn


